سربرگ
amzshyar_cart_item
آیکون و لینکهای سبد خرید را حذف میکند، برای مواقعی کاربرد دارد که نمیخواهید سبد خرید در هدر وجود داشته باشد:
add_filter( 'amzshyar_cart_item', '__return_false' );
amzshyar_header_options_count_show
درحالت پیشفرض تعداد در آیکونهای هدر زمانی نمایش داده میشود که کاربر ماوس را روی آیکون نگهدارد. با استفاده از کد زیر دیگر نیاز به رفتن ماوس روی آیکونها نیست:

add_filter( 'amzshyar_header_options_count_show', '__return_true' );
amzshyar_header_myaccount_url
برای تغییر لینک صفحه پنل کاربری مورد استفاده قرار میگیرد. توجه داشته باشید که در حالت پیشفرض لینک بصورت خودکار از طریق ووکامرس دریافت میشود. در مواقعی کاربرد دارد که بخواهید بصورت دستی لینک را تغییر دهید:
add_filter( 'amzshyar_header_myaccount_url', function ( $url ) {
return $url;
} );
amzshyar_header_downloads_url
تغییر لینک آیتم دورههای من (دانلودها) به صورت دستی:
add_filter( 'amzshyar_header_downloads_url', function ( $url ) {
return $url;
} );
amzshyar_header_edit_profile_url
تغییر لینک آيتم ویرایش پروفایل به صورت دستی:
add_filter( 'amzshyar_header_edit_profile_url', function ( $url ) {
return $url;
} );
amzshyar_header_bookmarks_url
تغییر لینک آیتم نشان شدهها به صورت دستی:
add_filter( 'amzshyar_header_bookmarks_url', function ( $url ) {
return $url;
} );
amzshyar_header_profile_menu_avatar
تصویر آواتار کاربر را در منوی هدر کنار نام و ایمیل اضافه میکند:

add_filter( 'amzshyar_header_profile_menu_avatar', '__return_true' );
amzshyar_header_profile_email
بصورت پیشفرض ایمیل کاربر در منوی هدر نمایش داده میشود، درصورت تمایل میتوانید این مورد را تغییر دهید مثلا بجای نمایش ایمیل، شماره موبایل کاربر را نمایش دهید. توجه داشته باشید برای نمایش شماره موبایل کاربر روشهای مختلفی وجود دارد. در کد زیر شماره موبایل کاربر از اطلاعات ووکامرس خوانده میشود و درصورتی که وجود نداشته باشد همچنان ایمیل نمایش داده خواهد شد:

add_filter( 'amzshyar_header_profile_email', function ( $email, $user ) {
$data = get_user_meta( $user->ID, 'billing_phone', true );
if( empty( $data ) ) $data = $email;
return $data;
}, 10, 2 );
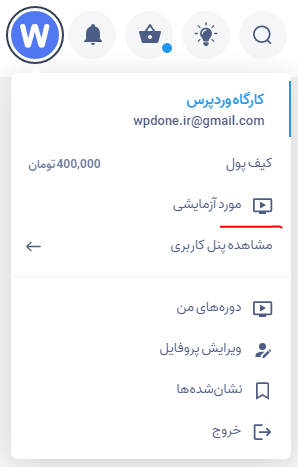
amzshyar_header_profile_menu_information
مورد جدید را به قسمت بالای منو اضافه میکند:

add_action( 'amzshyar_header_profile_menu_information', function ( $user ) {
amzshyar_header_profile_menu_add_item(
'مورد آزمایشی',
'https://...',
'<svg class="item-svg" xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M9 7v8l7-4zm12-4H3c-1.1 0-2 .9-2 2v12c0 1.1.9 2 2 2h5v2h8v-2h5c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm0 14H3V5h18v12z"></path></svg>'
);
} );
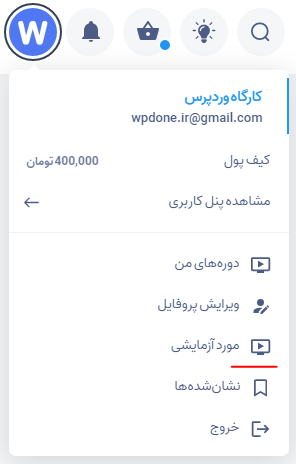
amzshyar_header_profile_menu_items
مورد جدید را به قسمت پایین منو اضافه میکند:

add_action( 'amzshyar_header_profile_menu_items', function ( $user ) {
amzshyar_header_profile_menu_add_item(
'مورد آزمایشی',
'https://...',
'<svg class="item-svg" xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M9 7v8l7-4zm12-4H3c-1.1 0-2 .9-2 2v12c0 1.1.9 2 2 2h5v2h8v-2h5c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm0 14H3V5h18v12z"></path></svg>'
);
} );
amzshyar_header_btn_login_class
به دکمه حساب کاربری زمانی که کاربر هنوز لاگین نکرده کلاس جدید اضافه میکند:
add_filter( 'amzshyar_header_btn_login_class', function ( $classes ) {
return "$classes new-class-name";
} );
amzshyar_nav_menu_location_header
تغییر نام فهرست منوی اصلی هدر با استفاده از این قلاب قابل انجام است. بصورت پیشفرض از نام main استفاده شده شما میتوانید بر حسب نیاز این مورد را تغییر دهید:
add_filter( 'amzshyar_nav_menu_location_header', function ( $location_name, $header_type ) {
return $location_name;
}, 10, 2 );