تغییر آیکونها
تمام آیکون های svg استفاده شده در قالب توسط این قلاب قابل ویرایش هستند
amzshyar_icon
تمامی آیکونها با یک نام یکتا از طریق متغیر name$ قابل شناسایی هستند.
add_filter( 'amzshyar_icon', function ( $icon, $name ) {
if( 'cart' == $name ) return '<svg...';
return $icon;
}, 10, 2 );
اگر قصد دارید چندین آیکون را تغییر دهید، بهتر است تمامی تغییرها در یک فیلتر انجام شود به اینصورت:
add_filter( 'amzshyar_icon', function ( $icon, $name ) {
switch ( $name )
{
case 'cart': return '<svg...'; break;
case 'notifications': return '<svg...'; break;
case 'search': return '<svg...'; break;
default:
return $icon;
}
}, 10, 2 );
چطور نام آیکون ها را پیدا کنم؟
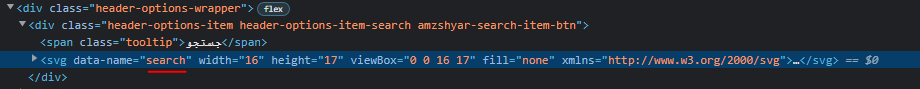
برای یافتن نام آیکونها باید از Inspect مرورگر استفاده کنید. به اینصورت که روی آیکون مورد نظر راست کلیک کنید سپس گزینه Inspect را بزنید. در این مرحله مرورگر بصورت خودکار element آیکون را انتخاب میکند.

نام هر آیکون درون مقدار ویژگی data-name قرار دارد. تمام آیکونهای svg این attribute را دارا هستند. با پیدا کردن این نام و استفاده آن در فیلتر میتوانید return اختصاصی خود را داشته باشید.
نکته: اگر قصد دارید بجای استفاده از svg از تگ img استفاده کنید حتما توجه داشته باشید که ممکن است در برخی از قسمتهای قالب استایل مناسبی نداشته باشد. پس لازم است حتما استایل آن را بصورت اختصاصی اضافه کنید.